THE THORでYouTubeの埋め込み動画を利用したのですが、スマホで確認してみたところレスポンシブ対応されていない!
画面幅からYouTubeの動画がはみ出してしまっている状況。
この状況はユーザビリティが良くないと思って解決策を調査してみたところ、5分で解決できる方法を発見したので是非THE THORユーザーの方は参考にしてみてください。
【THE THOR】YouTubeの埋め込みがレスポンシブにならない?!【5分で解決】
THE THORでYouTubeをレスポンシブにする方法としては、下記の2つのプラグインを導入することで解決できます。
- ARVE Advanced Responsive Video Embedder
- Shortcake (Shortcode UI)
THE THORでYouTubeをレスポンシブ対応にする方法
それでは実際に先程紹介した2つのプラグインを導入していきましょう。
プラグイン→新規追加
プラグインの新規追加画面が表示されたら、右上のテキスト入力欄に『ARVE Advanced Responsive Video Embedder』と『Shortcake (Shortcode UI)』をそれぞれ入力して、インストール後に有効化してください。
プラグイン『Shortcake (Shortcode UI)』をインストール
Shortcake (Shortcode UI)に関しては、特に設定するものはありません。
というのも、このプラグインは保険的な役割でインストールしています。
後述する『ARVE Advanced Responsive Video Embedder』を有効化して、記事投稿画面で『Embed Video (ARVE)』というボタンが表示されているのですが、クリックすると英語の文字が表示される場合があります。
これは、ショートコードを扱うためのプラグインを導入していなかった場合に起こる現象です。
そのため、Shortcake (Shortcode UI)をインストールしておいて、正常に『ARVE Advanced Responsive Video Embedder』が動作するようにする必要があります。
プラグイン『ARVE Advanced Responsive Video Embedder』をインストール
では、『ARVE Advanced Responsive Video Embedder』をインストール後に有効化をしたら、投稿画面を確認してみましょう。
この赤枠のようなボタンが表示されていたら、ここまではOKです。
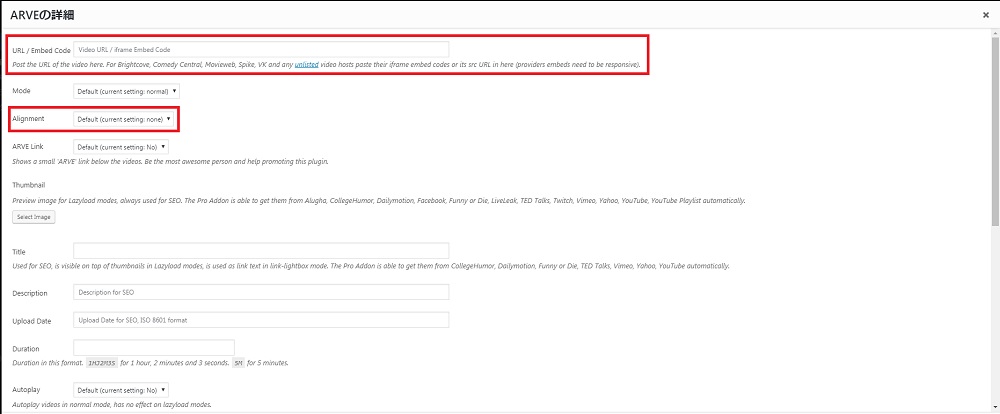
続いて、クリック後の画面について見ていってみましょう。
一番最初の赤枠はYouTubeの埋め込みコードを入力する部分になります。
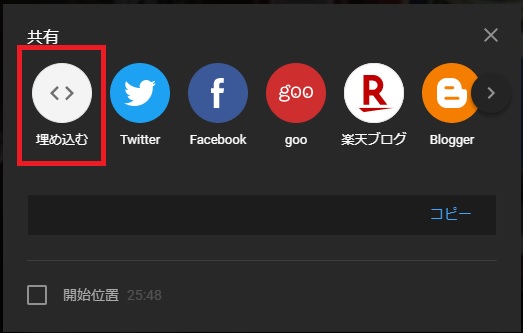
YouTubeの動画のすぐ下に『共有』というボタンがあると思うので、そのボタンをクリックすると『埋め込む』という『<>』マークのボタンがあると思います。
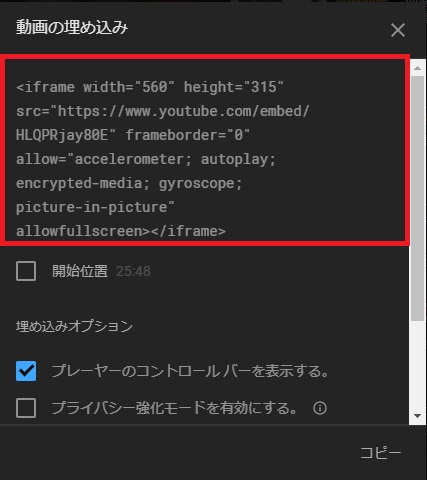
埋め込むボタンをクリックすると、右側のようなコードが表示されます。
クリックすると全選択されるようになるので、キーボードのCtrl + Cを押して1番目の赤枠にペーストしてください。
簡単な流れ
- ARVE Advanced Responsive Video Embedderをインストール
- 一番最初の赤枠に埋め込みコードを貼り付け
- 更新をクリック
2番目の赤枠に関しては、動画ファイルの位置を設定する部分になるので、『LEFT』『RIGHT』『CENTER』が設定できるようになっているので、好みで設定してみてください。
プラグインを導入後にスマホで投稿画面を確認!
ここまで設定できたら、ビジュアルエディタの画面で正常にYouTubeが埋め込まれていることを確認して記事を更新してみてください。
そうすると、画面からはみ出していたYouTubeの動画が画面内にレスポンシブになった状態で表示されているはずです。
これで、これからはYouTubeを埋め込む際には今回紹介した2つのプラグインを使用することで、レスポンシブ対応化した状態で貼り付けることが出来ます。