今回の話題は、AFFINGER5を使ったブログカードの作り方と、PV数・アフィリエイトリンクに誘導するための効果的な配置をご紹介したいと思います。
もし、PV数がかんばしくなかったり、広告記事の誘導などが上手くいっていない人は参考にしてみてください。
【AFFINGER5】ブログカードの作り方【効果的な置き方も!】
それでは、先にAFFINGER5の中でブログカードを作る方法について解説します。
大体一回やれば覚えられると思うので、これを機会に応用方法も合わせて覚えてしまいましょう!
AFFINGER5のブログカードの作り方その1:ビジュアルエディター『カード』
ビジュアルエディターでブログカードを作成するときは、下記の手順で作成します。
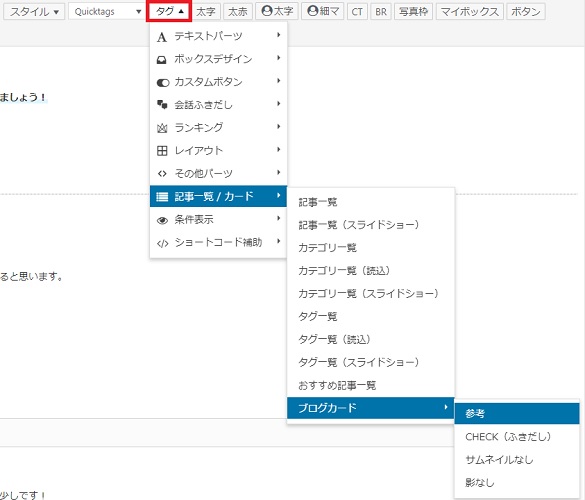
AFFINGER5のブログカードを作る手順
- タグ
- 記事一覧/カード
- ブログカード
- 参考 or CHECK(ふきだし)
『サムネイルなし』と『影なし』はAFFINGER5 EXの限定機能となるため、気にしなくてOKです。
実際にビジュアルエディターの中にカードを作成すると、下記のようなコードが挿入されると思います。
カード追加時コード
st-card id= label="" name="" bgcolor="" color="" readmore="on"
ここまでしっかりとクリアできたら、後は必要な部分を入力していくのみです。
AFFINGER5のブログカードの作り方その2:各コードの解説
st-card id= label="" name="" bgcolor="" color="" readmore="on"
それでは、ブログカードのコードについて解説をしていきます。
カードの生成コード解説
- st-card id=::投稿一覧の各記事の右に表示されている投稿ID入力欄
- label=""::文字を入力することで斜めにラベルと共に文字を表示できます。
- name=""::記事タイトルをこのカードでのみ変更できます。
- bgcolor=""::カラーコードで文字色を変更することが出来ます。(#ffffff等)
- color=""::カラーコードで背景色を変更することが出来ます。(#ffffff等)
- readmore="on"::『続きを読む』の表示/非表示
実際にidが5537番の記事を使ってカードを作成してみましょう。
サンプルカード作成例
st-card id=5537 label="参考" name="カードテスト" bgcolor="#ffe2c6" color="#163765" readmore="on"
-
カードテスト
続きを見る
コードボケしてしまうのでサンプルコードの部分では頭と末尾の[]を省いていますが、通常カードボタンを押すことで作られるのでコードが違くても心配しないでくださいね。
このような感じで、AFFINGER5では簡単に内部リンクカードが作成ができるので、記事作成時には重宝することと思います。
AFFINGER5内部ブログカードの効果的な使い方
それでは、実際にPV上昇や収益記事に誘導する際に有効な方法をご紹介します。
ブログカードを置く位置の事前知識
ブログカードを置く位置は、下記のポイントを意識しましょう。
ブログカードを置く位置
- 1つの見出しの文章を書いた最後
- 過去記事で情報を補えるとき
- この記事の情報は必要だと思った時
基本的に、『記事を見ているユーザーが、知っておいたほうが助かるだろうな』というポイントに配置するのが良いですね。
例えば、キーワード選定の記事を書いている時に、SEOの話に少し触れつつ『SEO対策については、こちらの記事で詳しく解説しているので、是非チェックしてみてください』といった感じで書いてあげると、自然とクリックしてもらえます。
そうするとPVも伸びますし、検索ユーザーにとってもプラスαで情報を伝えることが出来るので、Win×Winの関係にすることが可能です。
テキストリンクとカードの二段構えが効果的
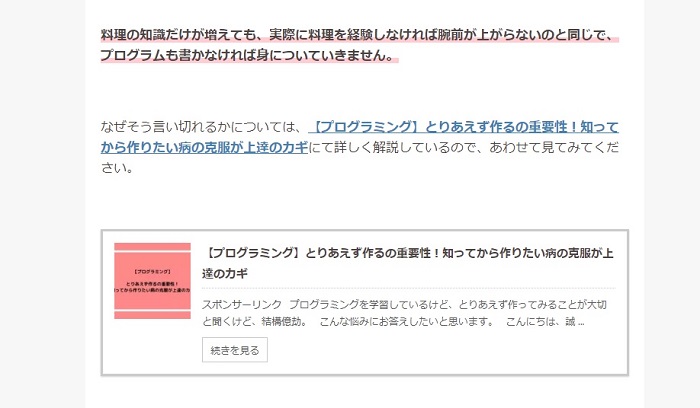
ぼくのブログを見ていただければところどころに登場する方法なのですが、僕が収益系の記事の内部リンクを貼るときにはコチラのように貼っています。
このようにリンクを貼る事で、クリック率の高いテキストリンクへの誘導を逃してしまった場合、カードで受けるという受け皿的な役割として使用することが出来ます。
テキストリンクはクリック率が高いと言われていますが、それと同時に流されてしまう可能性もテキストリンクです。
そのため、画像と同じ効果のある内部リンクカードを使用して”目が止まるようにする”という工夫を付け足しておきます。
そうすることで、内部リンク内の回遊や収益記事への誘導率を高めることが出来るので、ぜひ次回のブログ記事から活用してみてください!
記事の最後にブログカードを配置することで、回遊率UP
記事の最後に内部カードリンクを貼ることも有効的です。
アドセンス広告のレンダリングダブルを置いておくのもアドセンス収益を上げることに効果的ですが、もし誘導する記事がアドセンス収益よりも高い収益が見込めるとき。
こんなときには、必ずカードを入れるようにしましょう。
基本的には、ブログを読み終わった段階で問題が解決してしまって、離脱するか他の問題を探してGoogleに戻り検索をし直します。
良い事づくしなので、アドセンス特化ブログじゃなければ長い目で見てアドセンス収益を上げるためにも、記事の最後には内部カードを追加しておきましょう!
カードだけでは物足りない!だから一工夫でPV数アップ
今までいろんなブログを見てきましたが、恐らくこの方法をAFFINGER5を使用している人で使っている人はいないと思います。
頭を捻ればこういったところで他のブログと差をつけることが出来るので、機能の多いAFFINGER5を十二分に使用してPV上昇、上位表示アップを最大限狙っていきましょう。
自分の考え方次第でいかように変化させることが出来るWordPressテーマがAFFINGER5なので、自分独自のコンテンツづくりをしつつ収益を上げながら収益が上がるように頑張っていきましょうね!