- PageSpeed InsightsでWebPを要求されている
- WordPressでWebPの画像が必要になった
- WordPressの画像をWebPに変換したい
このような悩みを解決します。
こんにちは、セイタです。
WordPressでブログを運営する中で、ページの表示速度が遅いとSEOに悪影響を与えます。
ページの表示速度が遅くなる大きな原因として、画像が大きな要因となっている場合が多いです。
そのため今回は、WordPressのサイトで使用する画像をWebPに変換する方法について解説します。
本記事を参考にすることで、ブログやサイトのページ速度が向上するため、ぜひ最後までご覧ください。
本記事の内容
- WebPとは?
- WordPressで使う画像をWebPにするプラグイン
- WordPressで使う画像をWebPにする方法
本記事の信頼性
月に25万円程を稼ぎながら生活しているブロガーです。開業済みでフリーランスとして活動しています。
WordPressの画像をWebP対応!プラグインを使ってサイト改善【5分で出来る】
WordPressにプラグインをインストールしてWebP対策をする前に、WordPressの画像をWebPにしなければいけない理由について、簡単に確認していきましょう。
WebP(ウェッピー)とは
WebPとは、画像形式の一種で従来のJPEGやPNG形式の画像と比べるとサイズが小さい特徴があります。
WebPは、Web上の画像に優れた可逆圧縮と非可逆圧縮を提供する最新の画像形式です。WebPを使用すると、WebマスターとWeb開発者は、Webを高速化する、小さくてリッチな画像を作成できます。
WebPロスレス画像は、PNGと比較してサイズが26%小さくなっています。WebP非可逆画像は、同等のSSIM品質インデックスで同等のJPEG画像より25〜34%小さくなり ます。
ロスレスWebP は、わずか22%の追加バイトのコストで透過性(アルファチャネルとも呼ばれます)をサポートします。非可逆RGB圧縮が許容できる場合、非可逆WebPは透明度もサポートします。通常、PNGに比べてファイルサイズが3倍小さくなります。
引用:A new image format for the Web | WebP | Google Developers
WordPressの画像をWebP対応にする理由
WordPressで使用する画像をWebP対応する理由は、JPEGやPNGではサイトの表示速度が遅くなり、ユーザーの利便性を阻害してしまうからです。
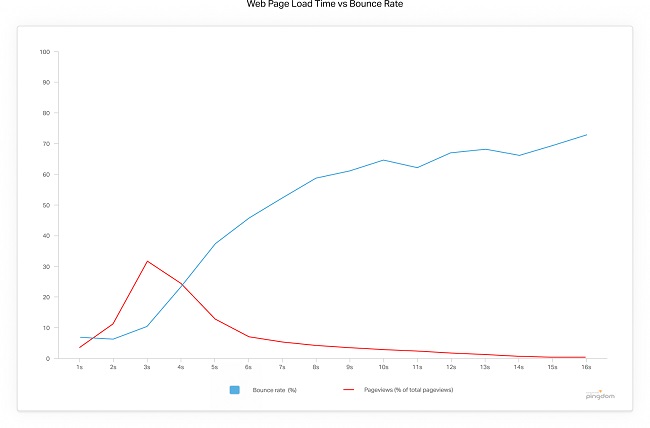
サイトの表示速度は3秒位内に表示出来ないと直帰率が高くなるという実験結果が発表されており、GoogleのJohn Mueller氏曰く『Webページの読み込み時間でユーザーが待てるのは2秒が限界』と公言していたという話も出ています。
そのため、WordPressで使用する画像をWebPにし、サイトの表示速度を早めなければSEOに悪影響を与えてしまう原因になります。
WordPressの画像をWebP対応しないとどうなる?
WordPressの画像をWebP対応しないと、ページの表示速度が低下し、ユーザビリティが悪くなります。
また、上記のことがらに伴ってSEOにも悪影響を与える原因となるので注意が必要です。
例えば、いくら良いコンテンツページを作成したとしても、ユーザーに読まれる前に直帰されてしまっては、検索順位で上位表示されても価値のないページと判断され、検索順位が低下するという自体になってしまいます。
そのため、SEO対策プラグインやコンテンツSEOを最適化するのも重要ですが、何よりもユーザーに快適なページ閲覧をしてもらうためにWebP対応しなければいけません。
WordPressの画像をWebP対応するためのプラグイン
WordPressの画像をWebPにするのは簡単です。
EWWWww Image Optimizerというプラグインを使用すれば、既にサイト内で使用している画像を自動でWebPへ変換してくれます。
WebPに変換するプラグイン『EWWW Image Optimizer』を導入
まずは、WebP変換に必要になるWordPressのプラグインを導入していきましょう。
『EWWW Image Optimizer』こちらのプラグインをインストールしていきます。
プラグインのインストール方法に関しては、初心者の方向けに念の為書いておきますね!
- WordPressサイドバー『プラグイン』
- 新規追加
- 画面右上の『プラグインの検索』にプラグイン名を入力
- 検索結果の中からプラグインを見つけて『今すぐインストール』
- インストールが完了後『有効化』をクリックでインストール完了
インストールをして有効化をすると、WordPressのダッシュボード内のサイドバーをみていただいて、設定の項目にマウスカーソルを当てると『EWWW Image Optimizer』の文字が確認できるはずです。
しっかりとプラグインの確認ができたら、『EWWW Image Optimizer』をクリックして設定画面へ移動します。
『EWWW Image Optimizer』の設定方法
次に『EWWW Image Optimizer』の設定方法についてです。
今回はWebPの変換方法についての設定解説をしていきたいと思うので、その他の設定方法に関しては省いて解説します。
『EWWW Image Optimizer』の設定画面を開くと、『WebP』というタブが確認できると思います。
その『WebP』のタブをクリックすると、下記のような画面に移動します。
設定は簡単で、『JPG,PNGからWebP』の隣にあるチェックボックスをクリックしてチェックを入れたらOKです。
その他の項目に関しては、チェックは入れなくてもOK。
『変更を保存』ボタンを押したらプラグイン自体の設定は完了するのですが、保存ボタンの下に注釈があって、何やら難しめのことが書いているはずです。
この部分は簡単に解説すると、『WebP変換を画像に適応させるにはたくさんの種類の方法がありますが、コードを使用して変換することがオススメです。』という意味になります。
このコードに関しては、事前に準備をしておきました。
コピペさえしてもらえればOKなので、そのまま使用してください。
.htaccessにWebP変換用のコードをコピペ
WebP変換に必要になるコードに関しては、こちらを使ってもらえたらOKです。
WebPにコピペするコード
#EWWW Image Optimizer|WebP変換コード
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_FILENAME}.webp [T=image/webp,E=accept:1,L]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
AddType image/webp .webp
#/EWWW Image Optimizer|WebP変換コード
※末尾に空白が入っていないことを確認済み。
こちらのコードを『.htaccess』というファイルにコピペすればOKなのですが、方法としては大きく分けて2パターンで解決できます。
エックスサーバーの管理画面から.htaccessの追記
エックスサーバーを使用している方は、こちらの方法を使うのが一番簡単だと思います。
手順としてはこちら
- エックスサーバーのインフォパネルにログイン
- ファイル管理を開く
- ブログのドメインをクリック
- public_htmlをクリック
- .htaccessの隣にチェックを入れて編集ボタン
- WebP変換用のコードを最下部にコピペ
- 『保存する』ボタンをクリックして完了
こちらの手順を辿っていただければ、OKです。
一般的にこの流れで.htaccessに行き着くと思うのですが、サーバーの中のファイル配置によっては多少ズレが生じるかもしれません。
そのような場合でも、ドメインから.htaccessまでのルートは変わらないので、ドメイン名を見つけることができたらクリアしたも同然なので安心してください。
FTPソフトから追記
エックスサーバーを使用していない人は、FTPソフトからも.htaccessにアクセスすることができるので、こちらの方法を試してみてください。
- FTPソフトにログイン
- ドメイン名をクリック
- public_htmlをクリック
- .htaccessをダウンロード
- テキストエディタで.htaccessを開く
- 最下部にWebP変換用のコードをコピペ
- 上書き保存をして、ドラッグ&ドロップしてサーバーにアップ
以上の手順で完了です。
.htaccessにWebP変換用のコードをコピペするときは注意!
ここでひとつ注意点なのですが、.htaccessを開く際にはテキストエディタを使用して開いてください。
というのも、.htaccessやfunction.phpにコードを追記するときなどは不要な空白などを入れるべきではありません。
事前にトラブルを防ぐためにテキストエディタを使用して不要なものがない状態で保存することがベストなので、必ずテキストエディタを使用して追記してサーバーにアップロードするようにしてください。
メモ帳は厳禁です。
テキストエディタはTeraPadが軽量でオススメです。
WordPressサイドバーのメディアから変換でOK
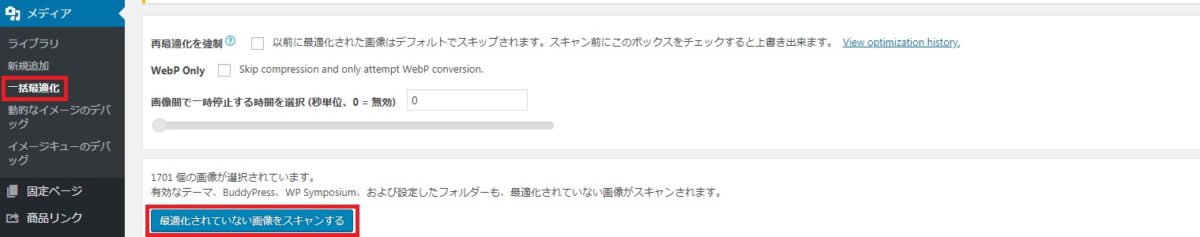
ここまで完了したら、あとはWordPressのサイドバーにあるメディアから『一括最適化』を行うだけで、作業完了です。
画像の量によっては、ある程度時間がかかるかと思いますが、コーヒーでも飲んで一息つきながら待ちましょう。
完了の文字が表示されたらWebPに変換完了です。
WebPに画像が変換されているか確認する方法
この手順でWebPに変換できているはずなのですが、実際に確認することができないと不安だと思うので、念のためWebPの変換がしっかりとされているかどうかを確認する方法について紹介しておきます。
エックスサーバーを使用している場合の確認方法
エックスサーバーを使用している場合は、先ほど.htaccessを編集した時の手順と同じで、ファイル管理にアクセスします。
- ファイル管理を開く
- ドメインをクリック
- public_htmlをクリック
- wpもしくはwp-contentをクリック
- uploadsをクリック
- 最新の日付をクリック(例:2019)
- 連番の中の最新をクリック(例:10)
- 画像ファイルの末尾が.webpになっているか確認
- .jpgと.webpの両方があればOK
先ほどの.htaccessにアクセスした時よりも少し奥の階層に入っていくことになるので複雑化してしまっていますが、上記手順の通りに進んでもらえたら大丈夫です。
『wpもしくはwp-contentをクリック』と書いたのは、SSL化させている場合とSSL化していない場合で分けています。
SSL化させている場合やWordPressをインストールする際にwpフォルダを作成してインストールした場合は『wp』というファイルがあるはずです。
もしSSL化していない場合でもwpフォルダを作成してWordPressをインストールしている場合もあるので、public_htmlをクリックした後に表示される状況で判断をしていただければわかりやすいと思います。
FTPを使用している場合の確認方法
FTPからアクセスする場合も基本的には、先ほど.htaccessにアクセスした方法と同じになります。
- FTPソフトにログイン
- ドメイン名をクリック
- public_htmlをクリック
- wpもしくはwp-contentをクリック
- uploadsをクリック
- 最新の日付をクリック(例:2019)
- 連番の中の最新をクリック(例:10)
- 画像ファイルの末尾が.webpになっているか確認
- .jpgと.webpの両方があればOK
以上の手順で確認してもらえれば画像がWebPに変換されていることが確認できます。
万が一変換がうまくいっていないようであれば、再度手順通りに作業を進めて問題ないことを確認してみてください。
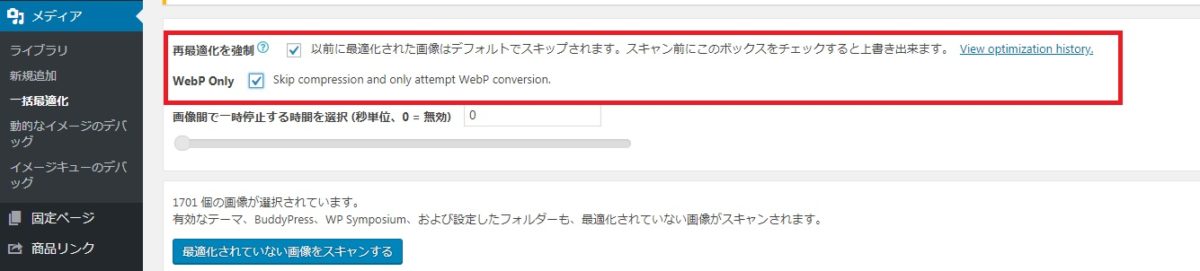
手順通りに進めてもうまくいかないといった場合には、下記の2つの項目にチェックを入れて一括最適化を実行してもらえれば、問題が解決するはずです。
- 最適化を強制
- WebP Only
こちらで、再度WebPになっていない画像を見つけ出して変換することができます。
WordPressの画像をWebPに変換するのは必須
WordPressの画像をWebPに変換するのは、サイトのスピードを向上させるために必須になります。
サイトの表示速度が上昇し、SEO効果向上
意外とおろそかになってしまっている人が多いサイトの表示スピードですが、Googleのウェブマスター向けガイドラインでも重要視されています。
サイトの離脱率を下げることができますし、自サイトの検索結果のランキングにも影響が出るので、上位表示にも関わってくるので軽視はできません。
コンテンツ作りに注力するのも大切なことなのですが、サイト全体の快適さを保つこともユーザーに対しての配慮となるので、Googleからの評価が向上するきっかけになります。
WebP以外にもサイトのスピードを改善させるために必要になってくる部分があるので、こちらの記事を参考に更にサイトのスピードを向上できるように頑張ってみてください。