AFFINGER5を使用していて、トップページに表示されている記事一覧の抜粋が消えないということで困っていませんか?
解決方法として、コピペで実装可能なCSSのテンプレを用意したので、追加CSSに追記して使用してもらえたら解決可能です。
AFFINGER5管理のデザイン内の抜粋設定でも消えない現象が発生しまして、検索エンジンで検索しても良い結果を得られなかったため、同じ現象で困っている人向けに記事を書きたいと思い本記事を執筆しました。
本記事がトップページのレイアウトに役立てば幸いです。
AFFINGER5のトップページで抜粋を非表示にする方法【コピペOK】
AFFINGER5のトップページで抜粋を非表示にする方法に関しては、CSSの追記のみで実装OKです。
方法論としては、トップページに表示されている記事一覧の抜粋部分のクラスを指定して、表示の高さを変えて非表示化します。
AFFINGER5管理で抜粋がうまく消えない人推奨
実際に追加CSSへ追記するコードはこちらです。
CSS
.post-card-excerpt{
margin-top: 50px;
}
AFFINGER5の抜粋を非表示にするCSS解説
先程も簡単に解説しましたが、margin-topという『ある要素』に対して余白を空けるCSSを使用します。
空ける間隔としては50pxに設定していますが、32文字のタイトルでほぼほぼ統一している場合にはこの数値で良いはずです。
しかし、短いタイトルの記事も存在している場合は、50pxだと少し抜粋が表示されてしまう可能性があるため、記事タイトルの文字数に応じて数値を上げて設定してみてください。
追加CSSに追記して、トップページの状態を確認
AFFINGER5の追加CSSのカスタマイザーの中に『追加CSS』という部分があるため、先程紹介したCSSコードをコピペしてリアルタイムの変化を確認してください。
実際に追加CSSに追記すると、トップページの抜粋文が非表示になっていることが確認できると思います。
スマホとPCで表示確認
実際に追加CSSに追記してPCではリアルタイムで確認することができます。
しかし、スマホ表示に関しては実際に端末で確認をする必要があるので、追加CSSに追記したらお持ちのスマホで必ず表示確認をしてください。
正常にスマホでも抜粋文が非表示になっていれば、成功です。
もし正常に非表示化されなかった場合
万が一コピペで実装できなかった場合は、こちらの方法でクラスを変更することで実装可能になる可能性が高いです。
クラスの書き換えで非表示化が可能になります
先程紹介したコードの『.post-card-excerpt』の部分を変更します。
確認方法は簡単で、Google Chromeを例にして解説したいと思いますので、他のブラウザを使用している場合はChromeを使用して確認をしてください。
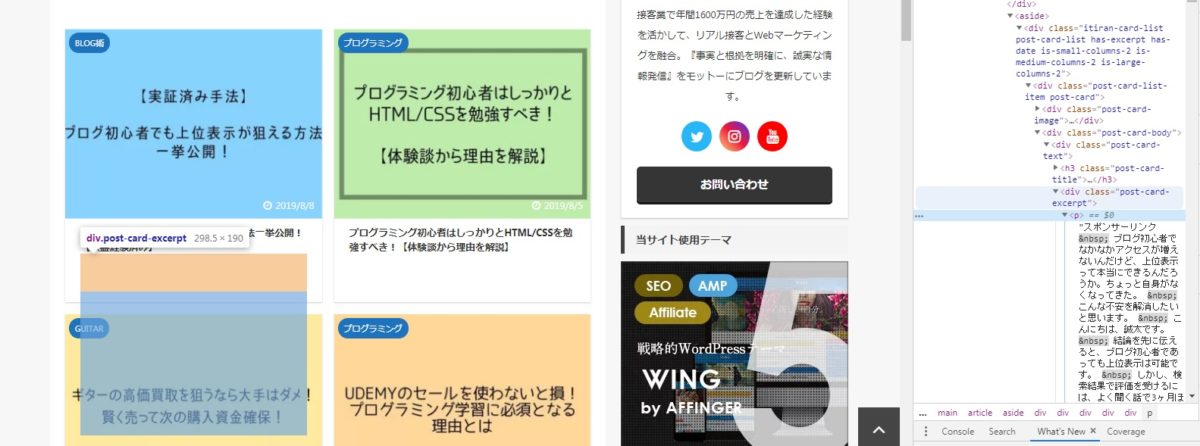
クラスの確認方法
クラスの確認方法は、抜粋部分をドラッグして反転表示させて右クリック。
その後、検証という項目が表示されるためクリックしてください。
すると、こちらのような画面が表示されるので、マウスポインターを各divタグの上でスライドさせると該当部分の色が反転されます。
反転された部分で、『class="◯◯◯"』という部分が表示されるので、◯◯◯の部分を記述することで抜粋の上部に空白を空けることが可能です。
AFFINGER5で抜粋を非表示にする通常の方法
通常抜粋文を非表示にする方法に関しては、チェックボックスをチェックするだけで非表示にすることができるはずです。
AFFINGER5管理のデザインで設定
WordPress管理画面のサイドバーの中にある『AFFINGER5管理』の中で設定することができます。
簡単な流れ
- AFINGER5管理
- デザイン
- 抜粋設定
『抜粋設定』の部分で設定
抜粋設定の表示項目の中で『PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする』という項目があるので、その部分にチェックを入れることで非表示にすることが可能になるはずです。
しかし、今回のぼくのように設定しても非表示されないという場合も環境によってはあり得るようなので、同じ状況になっているようであれば本記事のCSSを利用してみてください。
サクッと抜粋を個別に非表示しよう
トップページの記事内容の抜粋を非表示にするには、今回紹介した方法を利用すると手軽に非表示にできて良いと思います。
また、今回なんで非表示にしたかったのかというと、アドセンス広告を記事のタイトル下に設定すると『スポンサーリンク』という文字列が表示されてしまうためです。
トップページの記事一覧を見て、記事を開いたらすぐアドセンス広告が表示されるということが丸わかりの状態になってしまうので、なんとか防ぎたかったんですよね。
見栄えが悪すぎたので(笑)
もし、近い悩みでこの記事をご覧になったらぜひ起用してみてください。