この記事を書いた人

本業ブロガーのぼくが、上記の悩みを解決します。
本記事の内容
ブログのアイキャッチとサムネイルとは
ブログで使われるOGPとは
ブログをシェアする時のOGPサイズについて
ブログのアイキャッチの適正サイズ
ブログのアイキャッチを作成する無料サービス
ブログのアイキャッチとサムネイルって定義が曖昧でよく分かりませんよね。
ぼくもブログを始めたときは、アイキャッチとサムネイルを両方とも一括にして『サムネ』と呼んでいました。
しかし、ブロガー界隈では『サムネ』という言葉を使う頻度は少なく、『アイキャッチ』という言葉を用いられることが多いです。
そこで、今回はブログ運営においてのアイキャッチとサムネイルの違いについて解説します。
本記事を参考にすることで、アイキャッチとサムネイルの知識を深めることができます。ぜひ最後までご覧ください。
\ 当サイトも使ってるWPテーマ『AFFINGER6』/
ブログのアイキャッチとは

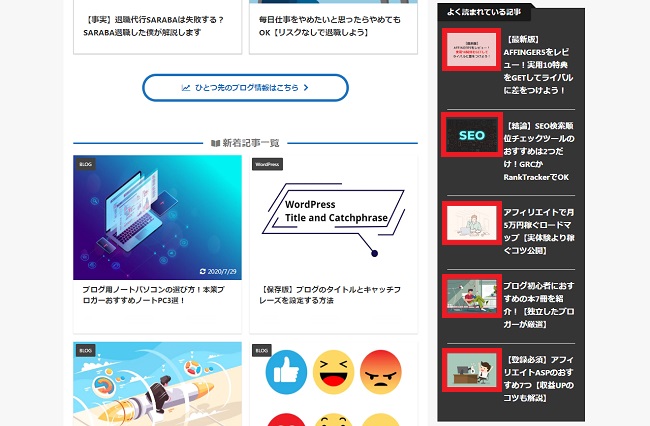
ブログのアイキャッチとは、記事一覧に表示されている記事タイトルとともに表示されている画像です。
アイキャッチの意味合いとしては『ユーザーの目を惹きつける』という意味合いがあり、クリック率を高めるために必要な画像となります。
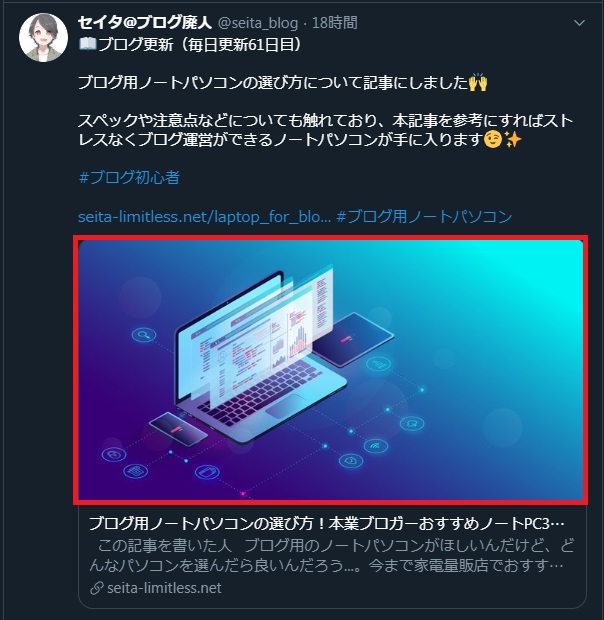
例えば、SNSなどでシェアされているブログのアイキャッチを見てみると、ついついクリックしてしまいたくなるような画像を作っている人を見かけますよね。
このように、記事の内容が視覚的にわかりやすいアイキャッチを設定すると、ブログへの誘導率を高めることが可能です。
ブログのサムネイルとは

ブログのサムネイルとは『親指の爪』という意味合いがあり、アイキャッチ画像が縮小した形で表示される画像です。
当ブログで使用しているAFFINGER5は、サムネイル化されたときに画像が見切れたりすることなく表示されますが、WordPressテーマによっては見切れてしまうことがあるようです。
そのため、アイキャッチを作成してサムネイルの表示が見切れたり、正しく表示されない場合は、画像サイズを見直しつつ正しく表示されるようにしましょう。
ブログで使われるOGPとは

OGPとは『Open Graph protocol』の略称です。SNSでブログの記事がシェアされたときに、アイキャッチ画像・記事タイトル・記事内容を表示させる仕組みとなっています。
結果的にアイキャッチ画像なのですが、SNSでシェアされたタイミングで『アイキャッチ』から『OGP画像』という名称に変わることが多いです。
また、OGP画像に関しては利用するSNSによってサイズが異なるので、次の『ブログをシェアする時のOGPサイズについて』からサイズをチェックしておきましょう。
ブログをシェアする時のOGPサイズについて

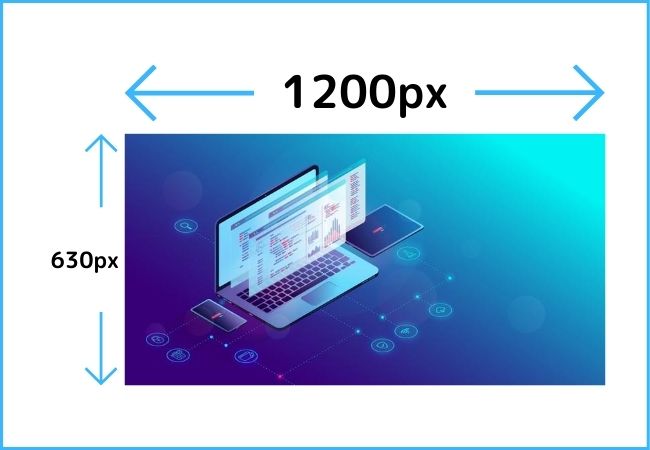
ブログをシェアする頻度が高いSNSとしてTwitterとFacebookがありますが、両方とも『630px × 1200px』推奨です。
また、GoogleのDiscoverに掲載されるときの画像は横幅1200px以上が推奨されています。
そのため、アイキャッチを設定するときには上記のサイズで画像を作成すれば、記事をシェアしたときに文字が切れること無く表示させることが可能です。
ブログのアイキャッチの適正サイズ


ブログのアイキャッチの適正サイズは、OGPのサイズに合わせると良いとお伝えしました。しかし、上の画像をご覧ください。
当ブログでは『450px × 650px』のサイズで画像を統一しているのですが、『630px × 1200px』にしてしまうと表示が中央に伸縮されてしまっています。
アイキャッチの適正サイズはOGPで正しく表示される『630px × 1200px』を選択するべきですが、画像のようになるパターンも。
そのため、使っている有料WordPressテーマによっては『630px × 1200px』が合わない場合もあるため、事前にチェックしつつサイズを決めるようにしましょう。
ブログのアイキャッチを設定する方法

次にブログのアイキャッチを設定する方法についてです。とはいっても、設定方法は簡単。

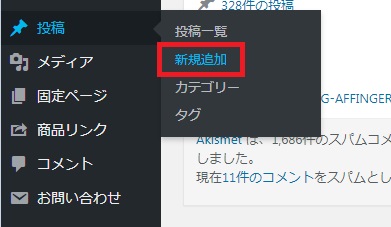
WordPressのダッシュボードにある『投稿 → 新規追加』と進んで、新規記事の作成画面へと移動しましょう。

新規投稿の画面に進んだら、右側に『アイキャッチ画像』という部分があるので、『アイキャッチ画像を設定』というアンカーリンクをクリックしていきます。

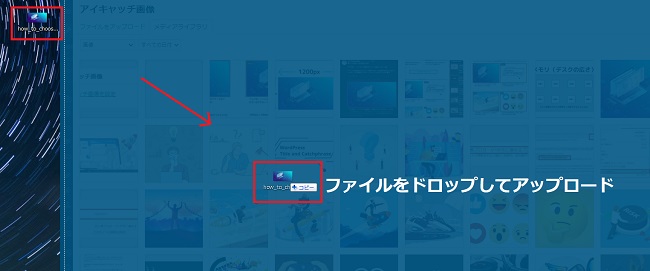
するとWordPressのメディア一覧が表示されるため、アイキャッチに設定したい画像をドラッグ・アンド・ドロップします。

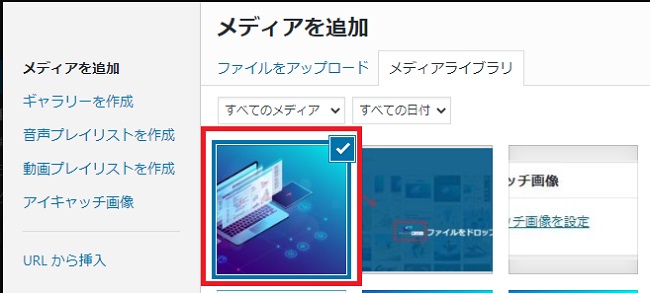
すると、アイキャッチ画像として設定したい画像がメディア一覧の中に追加されます。最後に画面右下の『アイキャッチ画像を設定』ボタンをクリックすれば、アイキャッチの設定完了です。

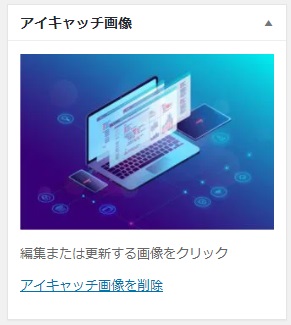
画像のようにアイキャッチ画像が追加されていればOKです。
ブログのアイキャッチを作成する無料サービス

最後にブログのアイキャッチを作成する、無料サービスについても触れておきましょう。
ブロガー界隈の中では、アイキャッチ画像の他にも図解を作成するときに『Canva』というサイトをよく使用します。
オリジナルのアイキャッチ画像を作成するのに十分な機能が備わっていますが、クオリティの高い素材に関しては有料プランとなっています。
そのため、無料版でしばらく使ってみて、有料素材も使ってアイキャッチを作りたいと感じたら、有料プランへ移行するようにしましょう。
ブログのアイキャッチを魅力的な画像で作成しよう

ここまでの内容で、ブログのアイキャッチとサムネイルの違いについて知ることができました。
ぶっちゃけ、アイキャッチとサムネイルの違いは、知らなくてもブログ運営することはできます。
しかし、誰かに聞かれたときにスムーズに答えることができるように、知識として引き出しの中に入れておくと良いでしょう。
また、アイキャッチを作成するときに無料画像サイトから素材を持ってきても良いと思いますが、更にクオリティの高い画像を使いたい場合は有料画像サイトを利用すると良いです。
当ブログでも使用しているShutterstockというサイトがおすすめで、個性的なアイキャッチを作るためには必須のサービスになります。
あわせて読みたい!


